
It is possible to render the default grey button as transparent by changing the android:background property of the ImageButton to Android's selectableItemBackground drawable. An example of this is the following XML layout code below.
<ImageButton
android:id="@+id/inputInfoButton"
android:layout_width="0dp"
android:layout_weight="0.1"
android:layout_height="wrap_content"
android:contentDescription="Input coordinate reference system info"
android:background="@android/drawable/selectableItemBackground"
android:src="@android:drawable/ic_menu_info_details"
/>
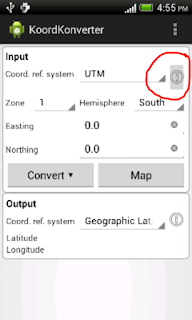
The resultant ImageButton should look like the screenshot below - no more default grey button color for the ImageButton.

Note that this property will only work on Android versions 11 (Honeycomb) and above.

Use ?android:attr/selectableItemBackground
ReplyDeleteThanks for the post. Very useful!
ReplyDelete