Find your way around the city of Fortaleza, Brazil using the high resolution vector maps of the MetroFor's West and South Lines. The maps have small file sizes and they can be zoomed in many times without becoming blur or blocky, and they can be displayed without an Internet connection. Users can tap the train station labels to open Google Maps or Street View, where they can use all the functions of the Google apps to visualize the surrounding area and/or perform routing for directions.
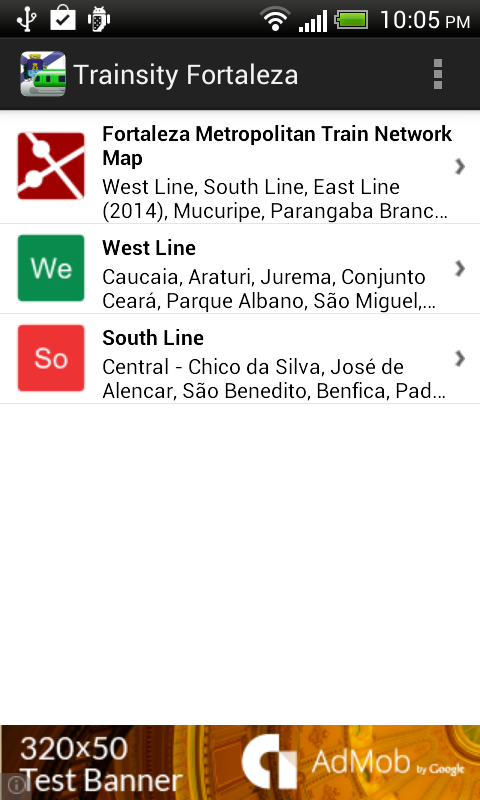
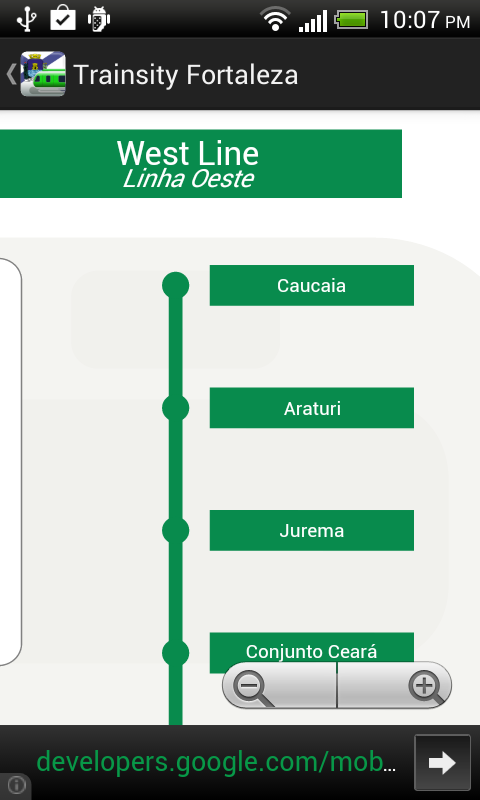
Find your way around the city of Fortaleza, Brazil using the high resolution vector maps of the MetroFor's West and South Lines. The maps have small file sizes and they can be zoomed in many times without becoming blur or blocky, and they can be displayed without an Internet connection. Users can tap the train station labels to open Google Maps or Street View, where they can use all the functions of the Google apps to visualize the surrounding area and/or perform routing for directions.On a mobile handset, the app will display a list of train lines, which when tapped will open up a detail view of the metro transit map, as shown below.
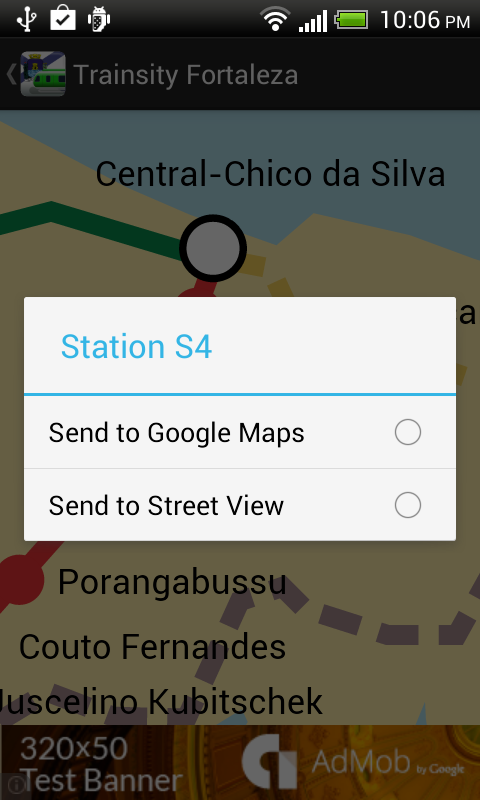
Tapping the station boxes will bring up an option menu where users can choose to display the station in Google Maps or Street View.





The app is also optimized for tablet devices. The layout on a tablet will show both the list and the vector map at the same time, as shown below.

Users can toggle the map to full screen by tapping the action bar icon at the top right.

The app is available on the Google Play Store. Just click the button below.