This Google Mapplet can be used to create persistent markers on Google Maps that will still be there when you close and reopen the web page. The markers will remain until they are explicitly deleted. The mapplet makes use of the IndexDB feature of the HTML5 specifications to persist the markers in the browser. This means that only modern Internet browsers such as Chrome, Firefox, and the upcoming Internet Explorer 10 will be able persist the markers. The mapplet can function in older browsers such as Internet Explorer 8 or 9 but the markers will not be retained on the next visit to the page.
This Google Mapplet can be used to create persistent markers on Google Maps that will still be there when you close and reopen the web page. The markers will remain until they are explicitly deleted. The mapplet makes use of the IndexDB feature of the HTML5 specifications to persist the markers in the browser. This means that only modern Internet browsers such as Chrome, Firefox, and the upcoming Internet Explorer 10 will be able persist the markers. The mapplet can function in older browsers such as Internet Explorer 8 or 9 but the markers will not be retained on the next visit to the page.To run this mapplet, click on the link http://dominoc925-pages.appspot.com/mapplets/plpoint.html.
Choice of markers
You can choose the type of marker to be pinned on to the map e.g. green, orange etc. Once placed, the markers can be dragged to another location, deleted, and labelled.
Export Points
The markers can be exported out as KML or comma-separated-values (CSV) format. This can be done by clicking the Export button in the side bar.
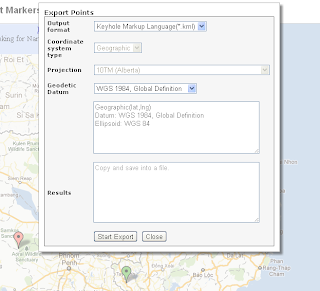
The Export Points dialog box is shown below.

Export Points example
- In the Output format drop down box, choose the output format, e.g. KML.
The Coordinate system type drop down box is enabled for CSV and disabled for KML. - If necessary, in the Coordinate system type field, make a choice e.g. Projected.
The Projection drop down box is enabled. - If necessary, in the Projection field, choose a suitable destination projection for the output e.g. UTM 48N.
- If necessary, in the Geodetic datum field, choose a suitable destination datum e.g. WGS84.
- Click Start Export.
The markers are exported to the destination format. The results are displayed in the Results box.
- Click the Results text. Press CTRL+C.
- In Notepad, press CTRL+V.
The results are pasted into Notepad.
- Close and save the results into a *.csv file.
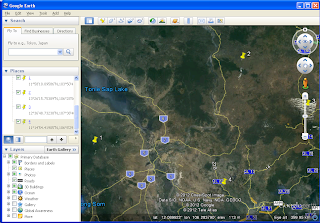
An example of the results of a KML output displayed in Google Earth is shown below.