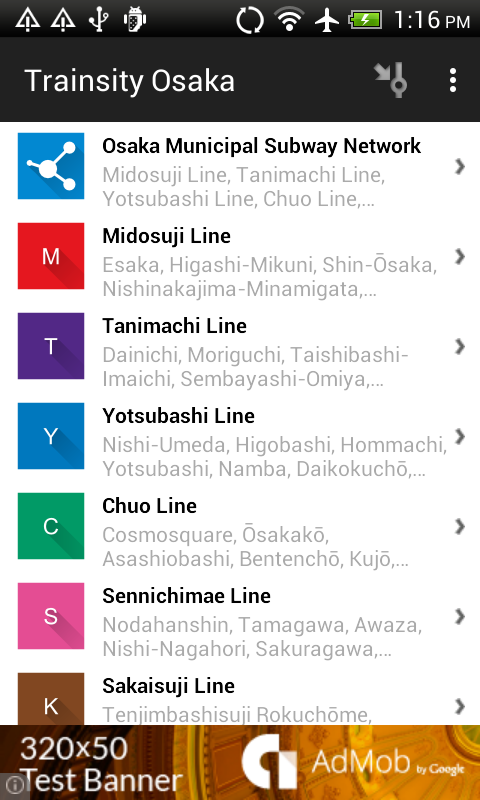
Find your way around Osaka city's subway using the high resolution vector maps of the train network. The following metro rail lines are available:
Find your way around Osaka city's subway using the high resolution vector maps of the train network. The following metro rail lines are available:- Midosuji,
- Tanimachi,
- Yotsubashi,
- Chuo,
- Sennichimae,
- Sakaisuji,
- Nagahori-Tsurumi-ryokuchi,
- Imazatosuji,
- Newtram Nanko Port Town,
- Kita Osaka Kyuko,
- Kintetsu Keihanna,
- Hankyu Kyoto,
- Hankyu Senri,
- Osaka Monorail, and
- Kitakyu Namboku lines.
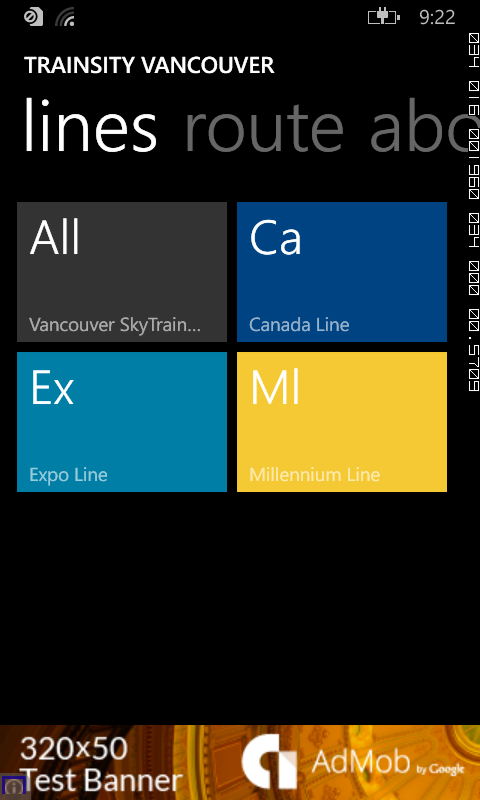
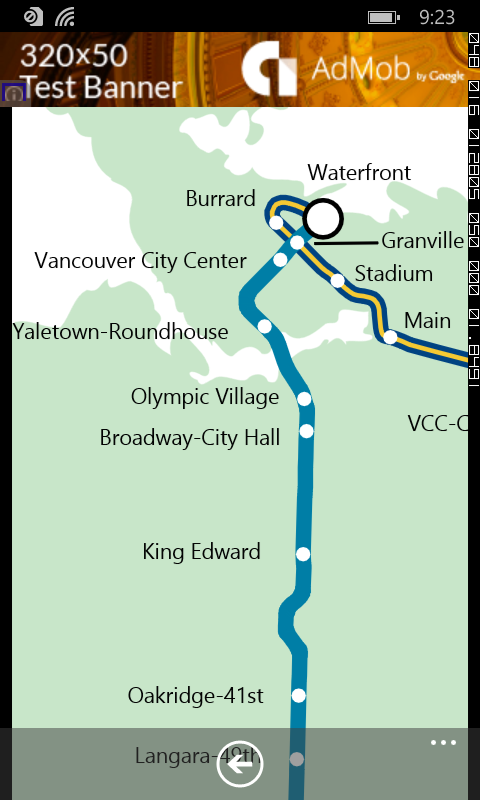
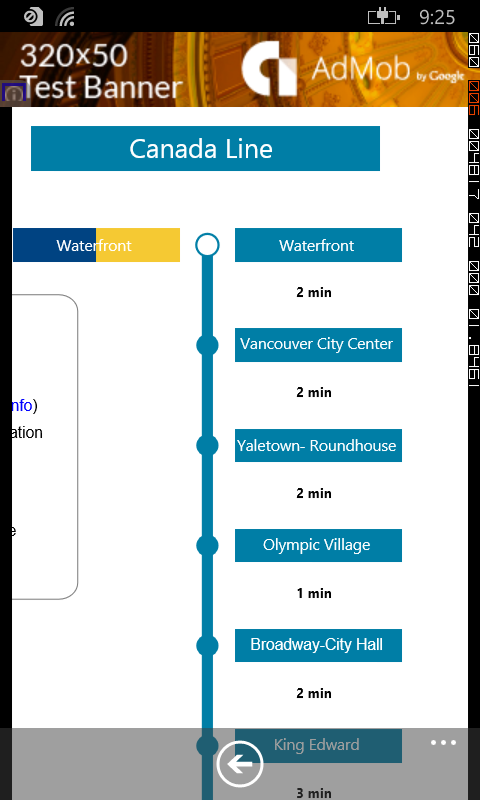
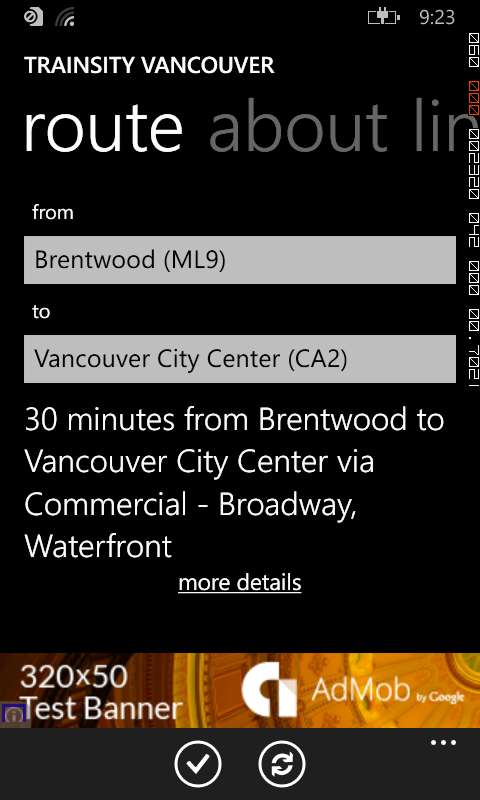
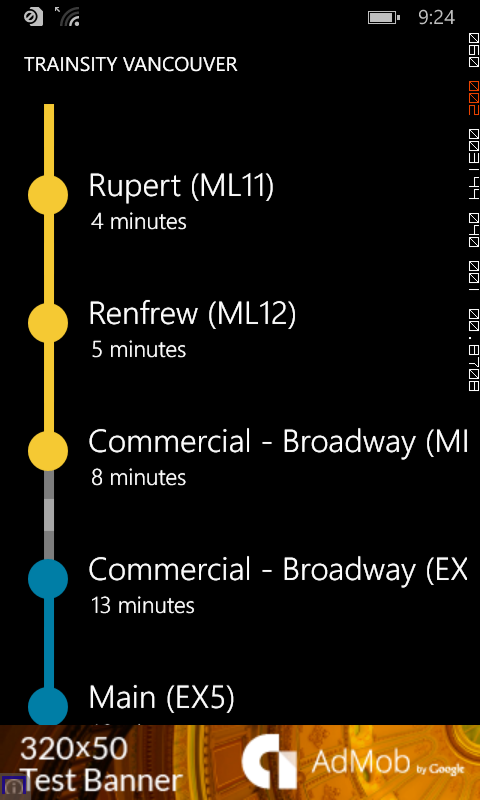
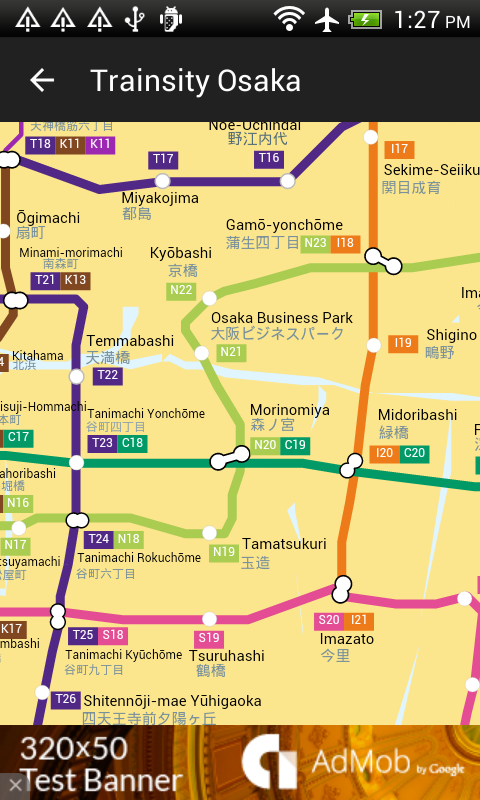
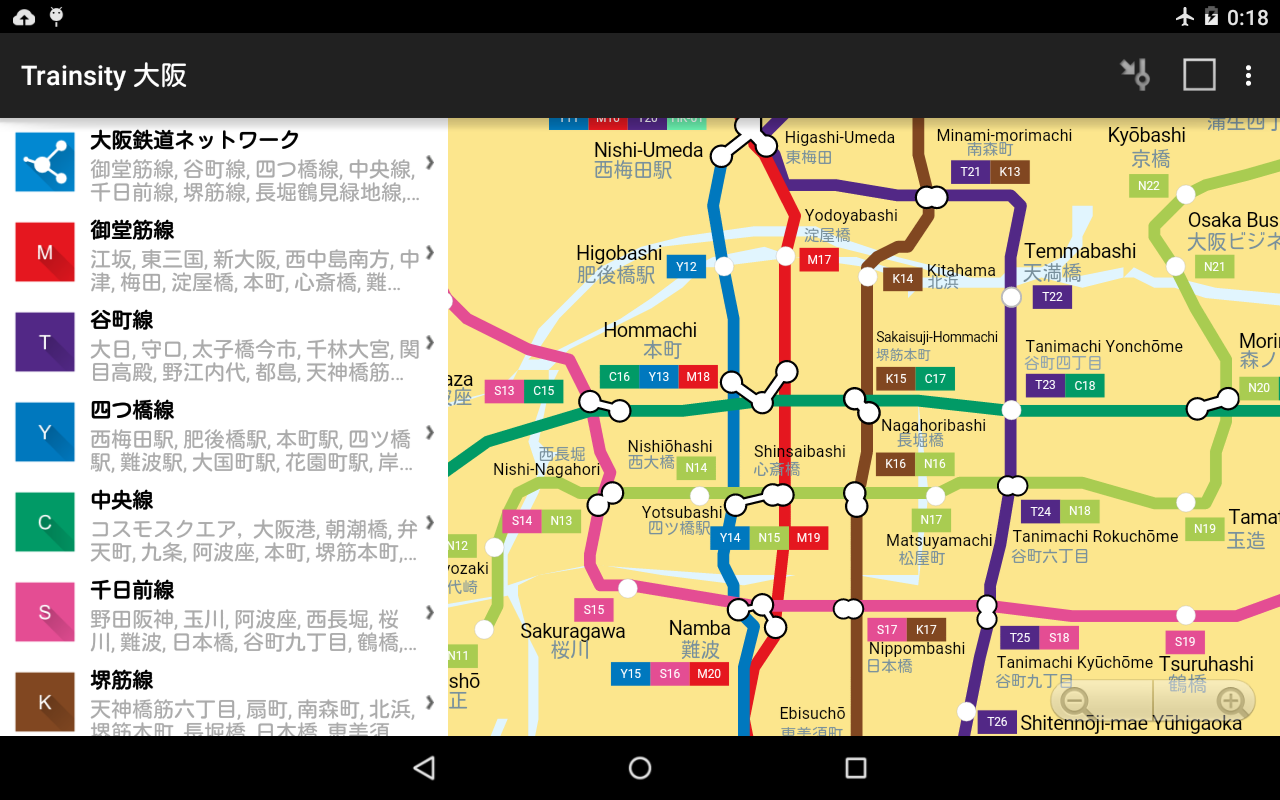
On a mobile handset, the app will display a list of train maps, which when tapped will open up a detail view of the subway transit map, as shown below.



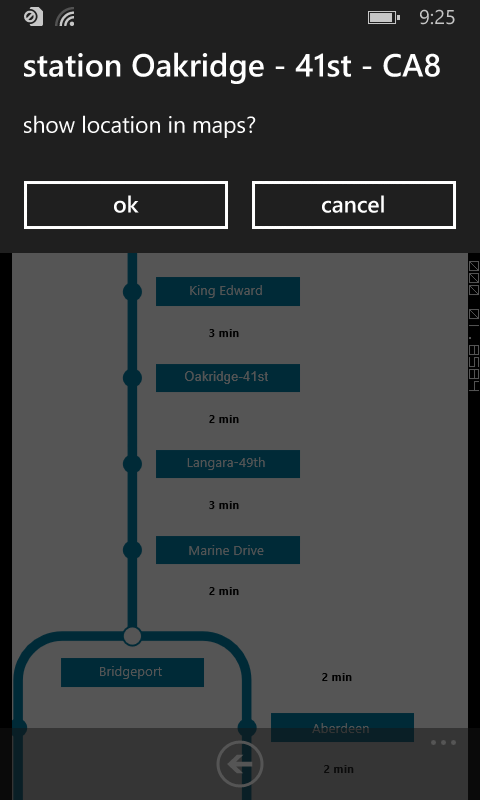
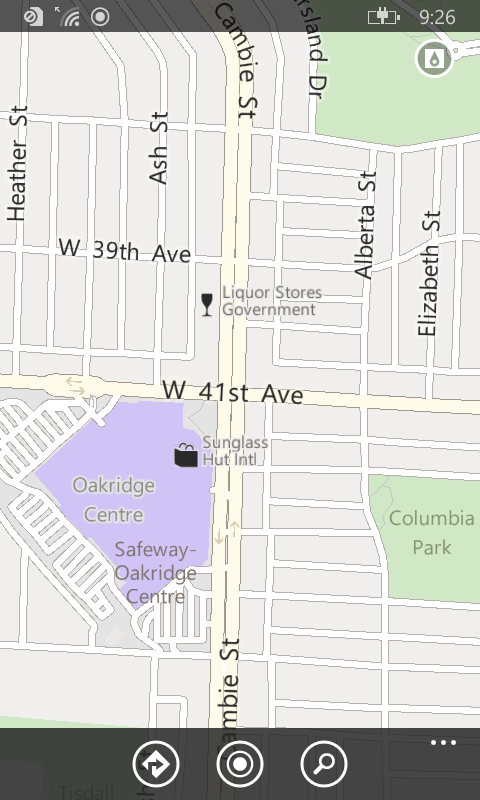
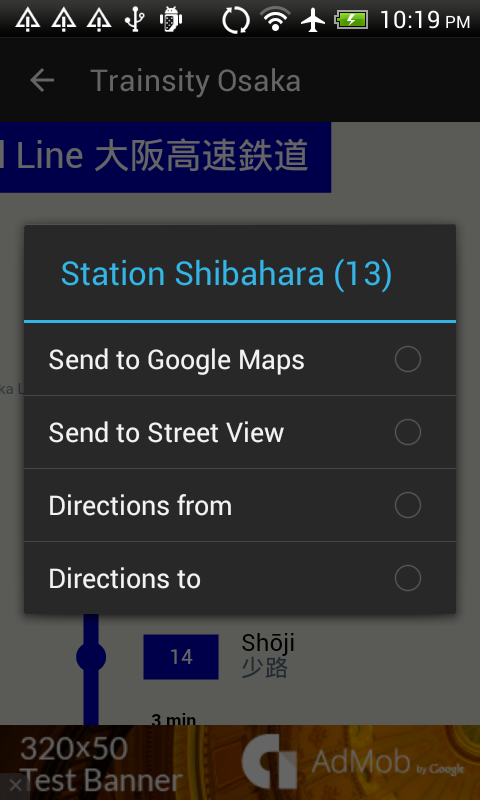
Tapping the station boxes will bring up an option menu where users can choose to display the station in Google Maps or Street View.


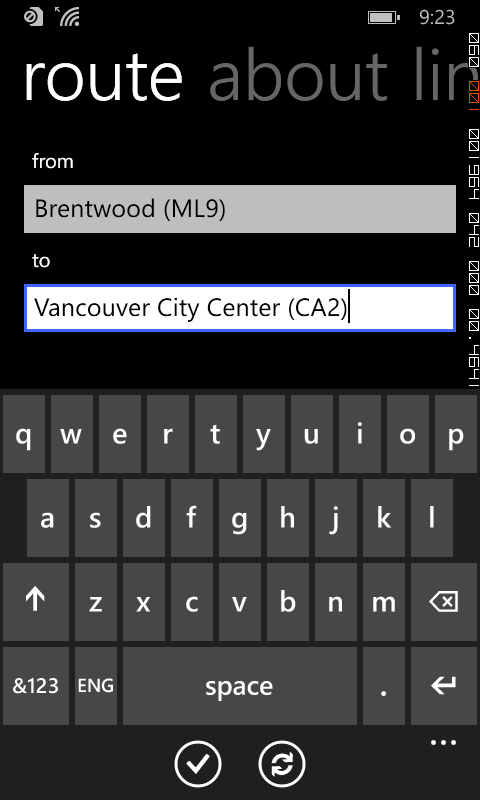
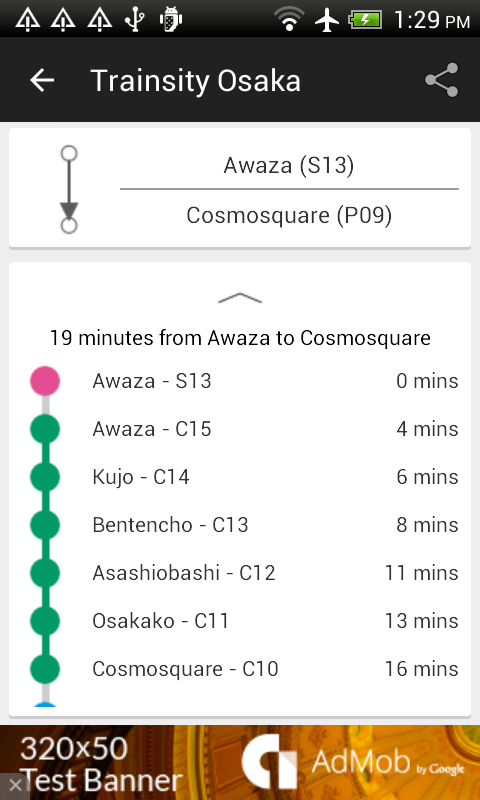
There is also an option to find the best direction to or from the tapped stations.

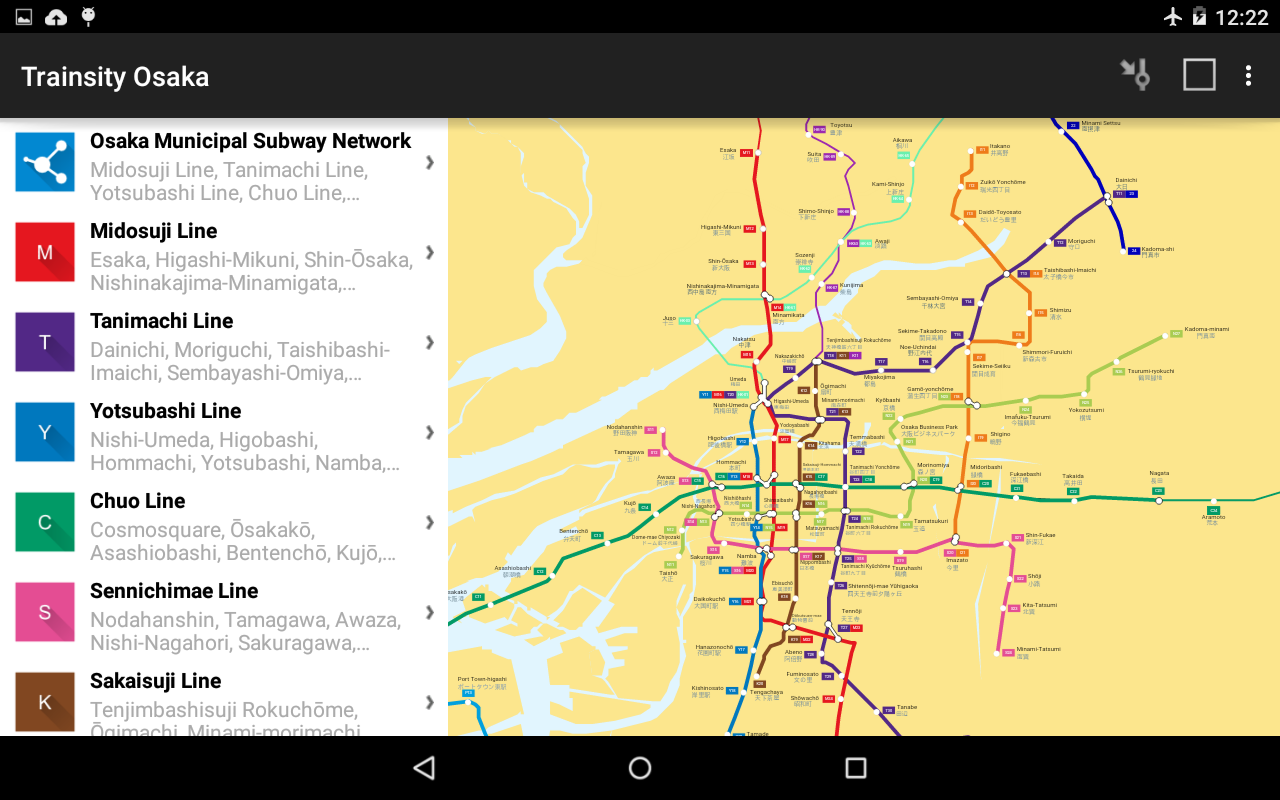
The app is also optimized for tablet sized devices. Both the list and the vector map are displayed at the same time, as shown below.


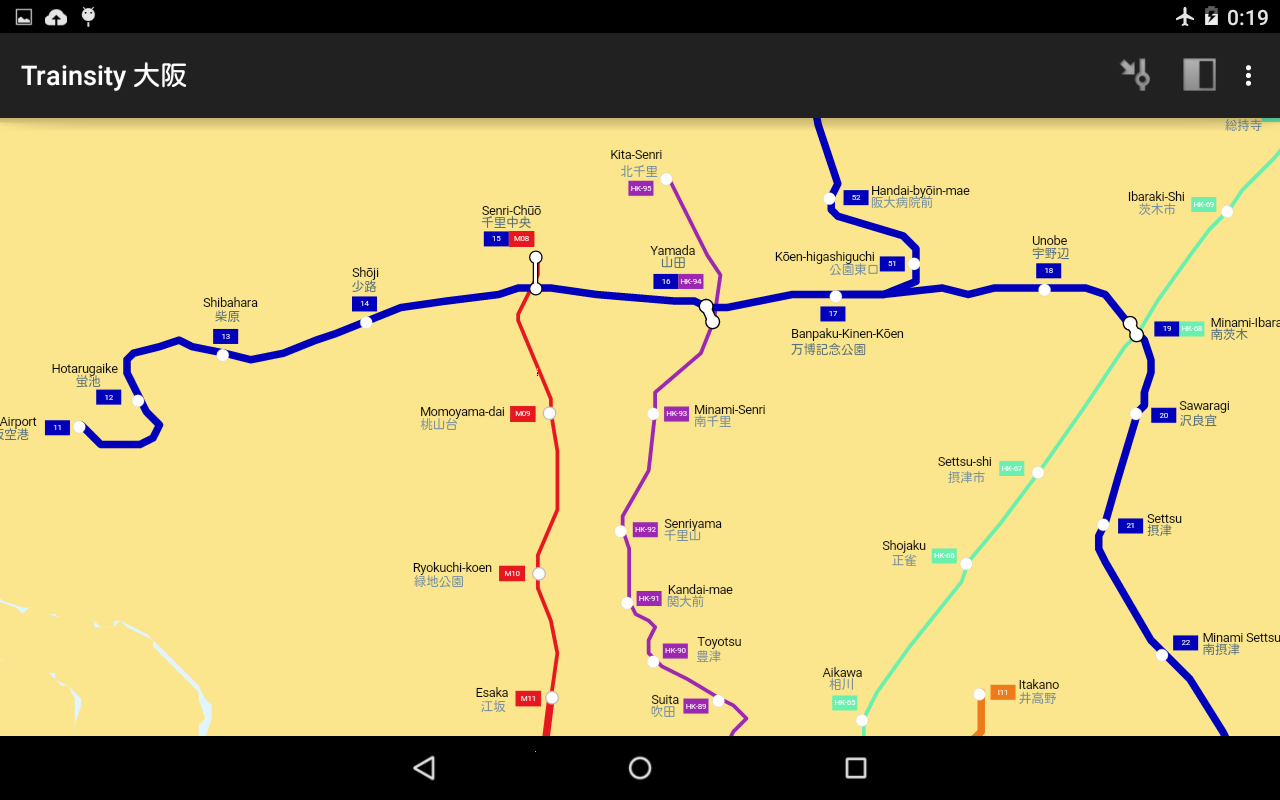
The user can toggle the map to full screen mode by tapping the action bar icon at the top right corner.

The app can be downloaded from the Google Play Store. Just click the button below.