GeoMedia WebMap 6.1 can be used to create and provide geocoding web services. Here are the steps to create the geocoding web service.
- On the Windows desktop, select Start > All Programs > GeoMedia WebMap > Publisher > Server Configuration Utility.
The Publisher Server Configuratin Utility dialog box appears.
- Click Add.
The GeoMedia WebMap Publisher Application And Service Wizard appears. - In the drop down list, select Location Utility Web Service.
The GeoMedia WebMap Publisher Application And Service Wizard should like the screen below.
- Click Next.
The New Location Utility Web Service Wizard appears. - If you want to use the sample data in the new web service, then toggle on Include demo data in the web service.
The New Location Utility Web Service Wizard may look like the screen below.
- Click Next five times to complete the wizard. If you want to change the default Location, website and virtual directory alias name, then please do so when prompted.
The new web service is created.
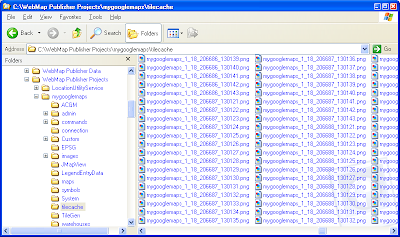
If you choose to use the sample dataset, then the following address geocoding index files would be copied over to the default WebMap Publisher Project folder as shown below.

//Get a pointer to the geocoding web service
localhost.WSILocationUtility theWebSvc = new localhost.WSILocationUtility();
theWebSvc.Url = "http://localhost/locationutilityservice/locate.asmx";
//Get information about the address geocoding datasets.
//There are 2 sets in the sample dataset.
localhost.LocationUtilityDatasetInfo[] dsInfo = theWebSvc.GetAllDatasetInfo();
//Form the street address to submit to the geocoding web service
localhost.StreetAddress streetAddr = new localhost.StreetAddress();
streetAddr.Street = "1818 Lake Avenue";
streetAddr.Municipality = "Knoxville";
streetAddr.PostalCode = "37916";
//Just print out some informative messages
Console.WriteLine ("Street to geocode is '" + streetAddr.Street + "'");
Console.WriteLine("Municipality to geocode is '" + streetAddr.Municipality + "'");
Console.WriteLine("Postal code to geocode is '" + streetAddr.PostalCode + "'");
//Add the street address to an array of addresses.
//We can submit more than one address to the web service.
localhost.Address[] addresses;
addresses = new localhost.Address[1];
addresses[0] = streetAddr;
//Set the parameters to control the geocoding matching
localhost.GeocodeSpec spec = new localhost.GeocodeSpec();
// We want to query the 2nd dataset which is TN or Tennessee";
spec.DatasetName = dsInfo[1].Name;
spec.MaxResultCount = 5;
spec.MinimumCandidateScore = 80;
spec.ReturnMatchedAddress = true;
spec.ReturnPointGeometry = true;
localhost.GeocodeResult[] geocodeResults;
try
{
//Submit the addresses to the geocoding web service
geocodeResults = theWebSvc.Geocode(spec, addresses);
Console.WriteLine("Found " + geocodeResults.Length.ToString() + " match(es).");
//If there are any matches...
if (geocodeResults.Length > 0)
{
for (int i = 0; i < geocodeResults.Length; i++)
{
localhost.GeocodeResult result = geocodeResults[i];
localhost.GeocodedAddress[] resultAddrs = result.GeocodedAddresses;
//For each geocoded result...
for (int j = 0; j < resultAddrs.Length; j++)
{
localhost.GeocodedAddress resultAddr = resultAddrs[j];
localhost.Address matchAddr = resultAddr.MatchedAddress;
localhost.StreetAddress matchStAddr = (localhost.StreetAddress) matchAddr;
localhost.Address standardAddr = resultAddr.StandardizedAddress;
//Get the geocoded point location
localhost.PointPropertyType pntPropTyp = resultAddr.PointGeometry;
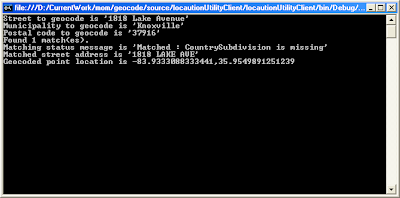
string matchStats = resultAddr.MatchStatus;
Console.WriteLine("Matching status message is '" + matchStats + "'");
Console.WriteLine("Matched street address is '" + matchStAddr.Street + "'");
Console.WriteLine("Geocoded point location is " + pntPropTyp.Point.coordinates.Value);
}
}
}
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
Console.WriteLine(ex.StackTrace);
}