
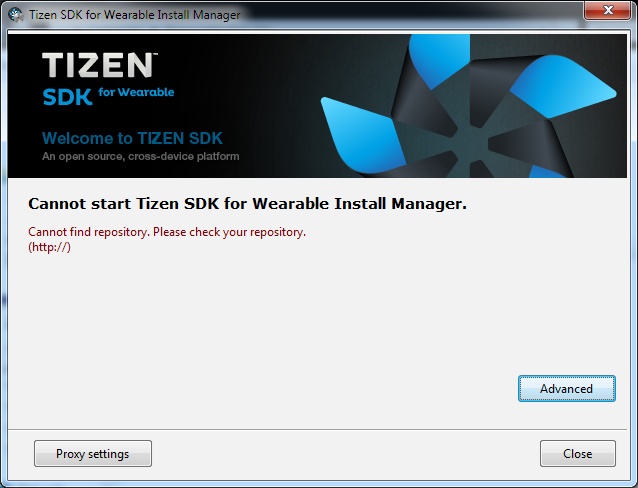
I could not find any instructions on the page on what this repository is about. Eventually, I figured out that I needed to download an appropriate SDK image for my development platform - an Intel Windows 7 64 bit machine. These images can be downloaded from the same page https://developer.tizen.org/downloads/tizen-sdk?langswitch=en#wearable.
Once the image file has been downloaded, do the following:
- Click the Advanced button.

- Toggle on SDK Image. Click the file icon. Browse and select the downloaded SDK image file, e.g. tizen-wearable-sdk-TizenSDK_1.0.0b2-windows64.zip. Click Open.

The following appears.

- Click OK.

- Click Next.

- Agree to the Licence Agreement. Click Next.

- Click Next.

- Optional. In the Install Tizen SDK for Wearable field, specify another folder.
- Click Install.

The Intel Hardware Accelerated Execution Manager Setup wizard appears.
- Click Next.
The SDK is installed.
- Click Close.