I did not find examples on the net illustrating how to show an AdMob interstitial advertisement when a Windows Phone 8 app is started. So here is an example I wrote using C#, basing it on an Android example. In a nutshell, the following need to be done:
- Create a splash screen XAML file
- Edit the splash screen code behind file
- Set the splash screen XAML as the start up object
- Override the Windows Phone 8 app main page XAML's OnNavigatedTo method to prevent the back key from bringing up the splash screen
Create a splash screen XAML
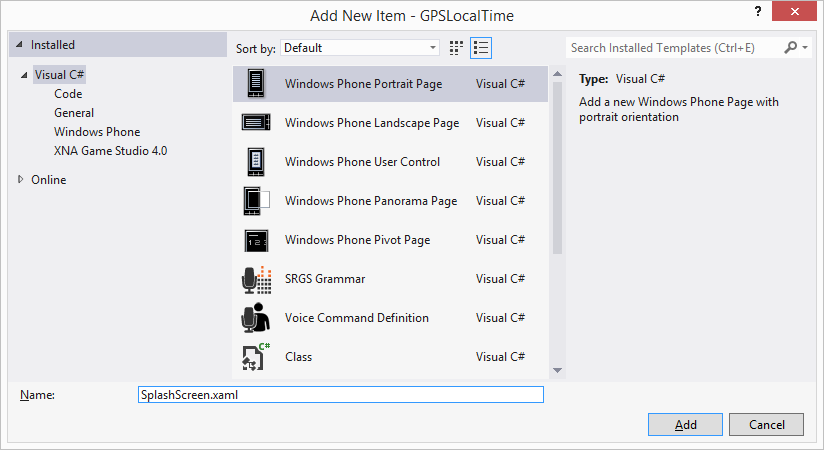
- In Visual Studio, add a New Item to the Windows Phone 8 project. Give it a name e.g. SplashScreen.xaml.

- Edit the newly created splash screen XAML file to your liking. In this example, we want to display only a progress bar without any text, as shown in the code below.
<phone:PhoneApplicationPage
x:Class="dominoc925.GPSLocalTime.SplashScreen"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="PortraitOrLandscape" Orientation="Portrait"
mc:Ignorable="d"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel Grid.Row="0" Margin="12,17,0,28">
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ProgressBar Margin="10" IsIndeterminate="True" />
</Grid>
</Grid>
</phone:PhoneApplicationPage>
Edit the splash screen code behind file
- In Visual Studio, open the splash screen code behind file e.g. splashscreen.xaml.cs.
- Code in the following:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using GoogleAds;
using System.Threading;
namespace dominoc925.GPSLocalTime
{
public partial class SplashScreen : PhoneApplicationPage
{
//The time to wait for the ad to load in milliseconds
private static int WAIT_TIME = 5000;
private static string INTERSTITIAL_AD_UNIT_ID = "ca-app-pub-xxxxxxxxxxxxxxxxxx";
#if DEBUG
private static bool ADMOB_FORCE_TESTING = true;
#else
private static bool ADMOB_FORCE_TESTING = false;
#endif
private static Timer _waitTimer;
private static bool _interstitialCanceled = false;
private InterstitialAd _interstitialAd;
public SplashScreen()
{
InitializeComponent();
_interstitialAd = new InterstitialAd(INTERSTITIAL_AD_UNIT_ID);
//Set up the Ad event listeners
_interstitialAd.ReceivedAd += OnAdReceived;
_interstitialAd.FailedToReceiveAd += OnAdFailedToLoad;
_interstitialAd.DismissingOverlay += OnAdDismissed;
AdRequest adRequest = new AdRequest();
adRequest.ForceTesting = ADMOB_FORCE_TESTING;
_interstitialAd.LoadAd(adRequest);
TimerCallback callback = new TimerCallback(ProcessTimerEvent);
_waitTimer = new Timer(callback, this, WAIT_TIME, Timeout.Infinite);
}
//Cancel the timer when the waiting time has been reached and show the App's main page.
private void ProcessTimerEvent(object obj)
{
_interstitialCanceled = true;
_waitTimer.Dispose();
Dispatcher.BeginInvoke(() =>
{
NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
});
}
//Display the App's main page when the user dismisses the ad
private void OnAdDismissed(object sender, AdEventArgs e)
{
NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
}
//Display the App's main page when the ad fails to load
private void OnAdFailedToLoad(object sender, AdErrorEventArgs e)
{
_waitTimer.Dispose();
NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
}
//Show the ad only when the ad has been received and within the waiting time
private void OnAdReceived(object sender, AdEventArgs e)
{
if (!_interstitialCanceled)
{
_waitTimer.Dispose();
_interstitialAd.ShowAd();
}
}
}
}
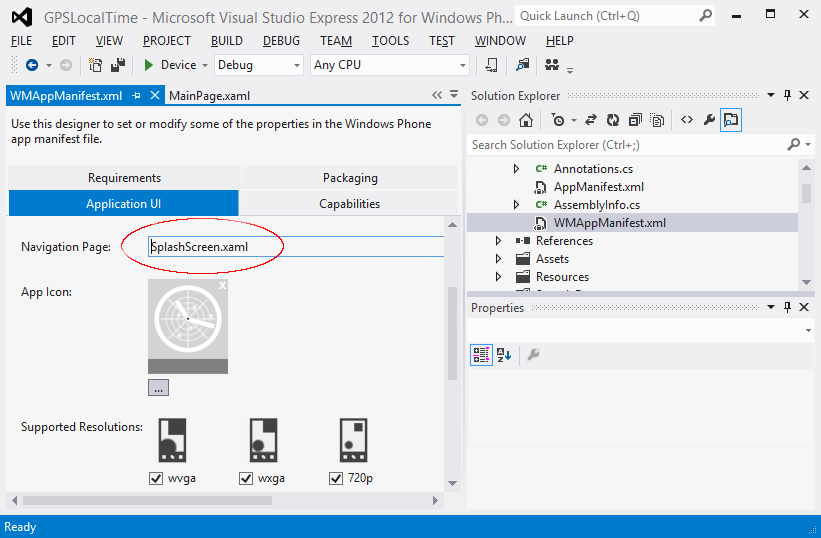
- In Visual Studio, open up the file WMAppManifest.xml file in the designer.
- In the Navigation Page field, type in the name of the splash screen XAML file e.g. SplashScreen.xaml.

- In Visual Studio, open up the main page's code behind file e.g. MainPage.xaml.cs.
- In the code editor, change the OnNavigatedTo method to the following:
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
if (NavigationService.BackStack.Count() == 1)
{
NavigationService.RemoveBackEntry();
}
}
Note: This will remove the splash screen XAML from the back stack i.e. when the user press the back button, the splash screen will not be loaded again.
Now when the Windows app is run, the splash screen will load and may display an interstitial ad as shown below.


No comments:
Post a Comment