
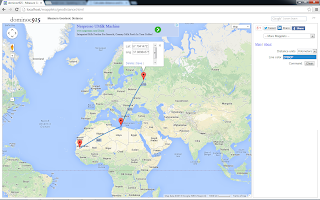
Run the mapplet from this site http://dominoc925-pages.appspot.com/mapplets/geodistance.html
Using the mapplet is easy, just do the following:
- Click two or more points on the map.
Vertex markers are displayed, and geodetic lines are displayed between the vertex markers.
Note I : the segment distance value is displayed at the mid point of the line(s).
Note II: the total distance value is displayed at the last vertex marker. - Drag a vertex marker to another location on the map.
The geodetic lines and vertex markers are updated to show the new distances.
- Click on a vertex marker.
The latitude and longitude values are displayed in an Info Window. - In the Info Window, click Delete to delete the vertex marker.
The vertex marker is removed and the lines and markers are updated to show the new distances. - To adjust a vertex marker by precision key-in, click on a vertex marker.
The latitude and longitude values are displayed in an Info Window. - In the Info Window, type in the new latitude and/or longitude values. Click Save.
The vertex marker is moved to the new location and the lines and markers are updated to show the new distances. - To clear all the markers and lines from the map, click the Clear button in the right pane