- In the Android Studio editor, place a cursor on the regular expression string.
A light bulb icon appears on the left. - Either click the light bulb. Or press OPTION+RETURN (on the Mac) or ALT+RETURN (on Windows).
A pop up menu appears.
- Select Check RegExp.
A dialog box appears.
- In the Sample entry field, type in a text string to test with the regular expression pattern.
If the text string has the regular expression pattern, Matches will be displayed at the bottom right.
If the text string does not match the pattern, no match will be displayed at the bottom right.
Monday, February 29, 2016
Easier regular expressions in Android Studio
Writing regular expressions patterns (see Wikipedia https://en.wikipedia.org/wiki/Regular_expression) in any programming language can be a touch and go affair sometimes. In Android Studio, I found out a Regular Expression Checker tool that you can use to check the correctness of the regular expression. In order to use the tool, it must be activated first, by doing the following:
Monday, February 22, 2016
How to prevent vector graphics from becoming a raster image while doing a Copy and Paste operation in Inkscape
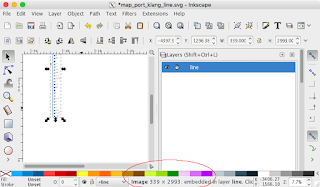
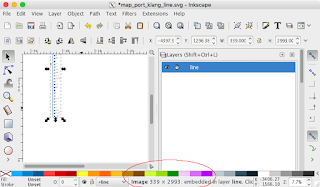
While using Inkscape on a Macbook, I found that copying and pasting a group of vector graphic elements within Inkscape will convert the vector group into a bitmap image after the paste operation. This may be a problem if I wanted to manipulate the vector elements individually. The problem is shown in the screenshot below - see the circled part of the status bar indicating that the selected graphic is an image with a certain resolution.

To get Inkscape to paste as vector elements, the following steps should be done:

To get Inkscape to paste as vector elements, the following steps should be done:
- In MacOSX, activate the XQuartz application. Then select XQuartz | Preferences.

The XQuartz Preferences dialog box appears.
- Click Pasteboard tab. Toggle off Update Pasteboard when CLIPBOARD changes.

- Close the dialog box.
From then on, copying and pasting group of vector elements will no longer result in a conversion of the elements to a bitmap image, as shown in the screenshot below.
Monday, February 15, 2016
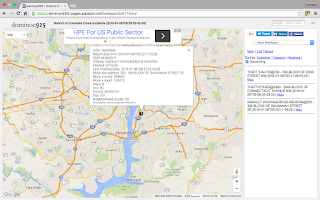
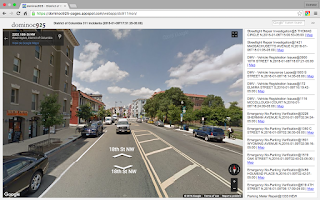
District of Columbia crime incidents and service calls requests monitoring WebApp

The incidents are shown as clickable icons with tool tips on Google Maps. Clicking on an icon will bring up more details about the incident.

Users can utilize additional built-in Google Maps features such as Street View, to immerse themselves into the incident environment.

The incidents are also shown as a list on the right pane. The list can be sorted by incident category, date-time, and address - either in ascending or descending order. Clicking the Maps hyperlink will automatically locate, zoom, and center the incident in the Map view.
The WebApp can be launched from this link https://dominoc925-pages.appspot.com/webapp/dc911mon/
Monday, February 8, 2016
Resolving the ImportError: No module named paraview.simple when running VeloView
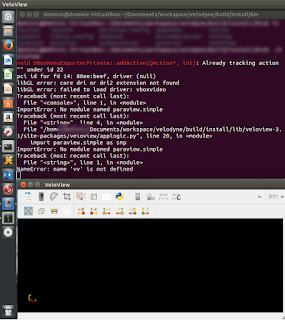
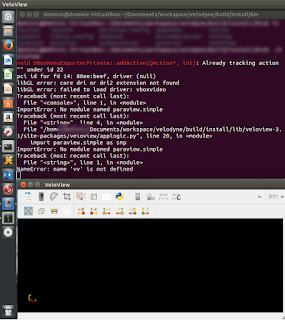
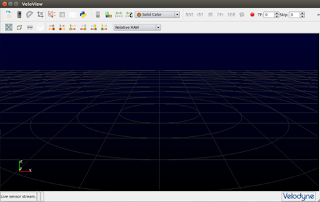
VeloView is an open source viewer for displaying point cloud data from a Velodyne laser sensor, you know the one used in driverless Google cars. After downloading and compiling the VeloView source code on an Ubuntu computer, I encountered some error messages when running the VeloView application, as shown below.
"ImportError: No module named paraview.simple"

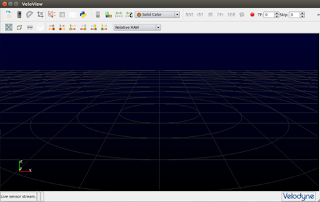
Even though the application's main window appears, none of the commands work. And the reference grid is not displayed in the 3D view.
I figured the problem has something to do with Python being unable to locate required modules, and I added all the locations of all the other VeloView compiled packages - Paraview, VeloView, VTK into the PYTHONPATH environment variable, as shown below.
Now when the VeloView application is run, the ImportError message no longer appears.

"ImportError: No module named paraview.simple"

Even though the application's main window appears, none of the commands work. And the reference grid is not displayed in the 3D view.
I figured the problem has something to do with Python being unable to locate required modules, and I added all the locations of all the other VeloView compiled packages - Paraview, VeloView, VTK into the PYTHONPATH environment variable, as shown below.
- Open up the .profile file in the user's home directory in a text editor, e.g.
$ cd
$ vi .profile - Add in the following line.
export PYTHONPATH=$PYTHONPATH:/usr/local/lib/paraview-4.3/site-packages:/usr/local/lib/veloview-3.1/site-packages:/usr/local/lib/paraview-4.3/site-packages/vtk
A part of the .profile file is shown in the screenshot below.
- Save and close the .profile file.
Now when the VeloView application is run, the ImportError message no longer appears.

Monday, February 1, 2016
Visual Studio Windows Phone project has no Run Device or Mobile Emulators options
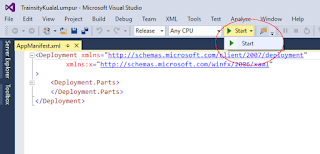
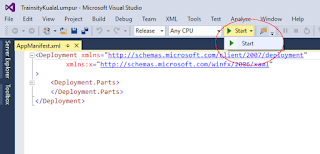
After upgrading my computer to Microsoft Visual Studio 2015, I opened up my old Windows Phone 8 projects to work on them. I found the Run Device or Mobile Emulators function missing, previously available in VS2013 and all the Visual Studio 2015 showed was a Start button, as shown below.

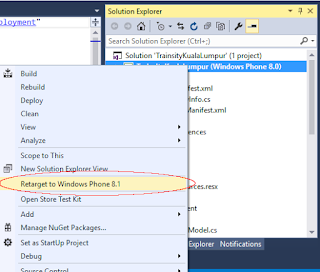
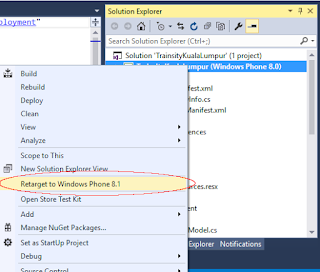
My first thought was that the installation probably had some problems and I spent a lot of time with repairing, and reinstalling Visual Studio 2015. After some time, I did a mouse right click in the Solution Explorer on the project and found the Retarget to Windows Phone 8.1 option, as shown in the screenshot below.

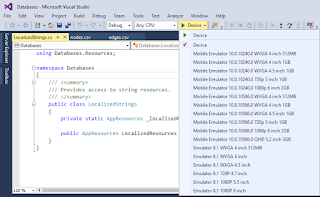
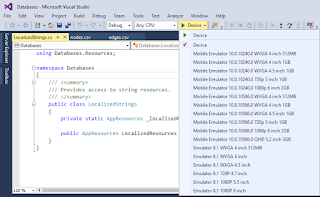
Right after the option was selected, the Start button changed to the Run Device/Mobile Emulators button.

That was what was needed to reinstate the function back to Visual Studio and I found it by accident after unsuccessfully doing a Google search or reading the documentation.
Hopefully this post will help some people.

My first thought was that the installation probably had some problems and I spent a lot of time with repairing, and reinstalling Visual Studio 2015. After some time, I did a mouse right click in the Solution Explorer on the project and found the Retarget to Windows Phone 8.1 option, as shown in the screenshot below.

Right after the option was selected, the Start button changed to the Run Device/Mobile Emulators button.

That was what was needed to reinstate the function back to Visual Studio and I found it by accident after unsuccessfully doing a Google search or reading the documentation.
Hopefully this post will help some people.
Subscribe to:
Comments (Atom)

